前言
上一期在華麗豐富的序曲樂章 - 「網路行銷訊息的出現」一文中,我們簡單預告了著陸網頁的內容,本文我將為各位作一深入淺出的介紹。
網路行銷活動宛如一場動人交響樂曲的演出,演出之前必須有詳細的規劃,才能讓所有的樂器發出最美的聲音,遵循著既定的節奏,完成一場演出。
雖然不同廣告主的行銷活動規模都不一樣,大的可能有幾千萬元的預算,小的也許只有幾萬元,預算限制了可使用的行銷工具與資源,但應有的企畫與執行步驟其實是差不多的。
網路行銷活動宛如交響樂曲
為了方便介紹,網路行銷活動的步驟可以分解成四個步驟 (圖一),分別是:
● 華麗豐富的序曲樂章:網路行銷訊息的出現;
● 行雲流水的快板獨奏曲:著陸網頁 (Landing Page);
● 活潑輕快的第三樂章:活動網站 (或微型網站Microsite);
● 氣勢磅礡的最後樂章:企業網站
上一期曾經談到網路行銷活動「華麗豐富的序曲:網路行銷訊息的出現」,為什麼開幕首演的序曲是「既華麗又豐富」呢?
因為網路行銷訊息出現的方法跟技巧太多了,為了能馬上吸引目標消費者,企畫人員無不挖空心思設計出最炫、最搶眼的創意或文案,不管是橫標廣告 (Banner Ad),或者電子報夾報廣告 (Newsletter Ad),寄望自家的訊息能夠在眾多競爭的訊息中脫穎而出,獲得網路消費者的注意,進而與消費者互動,是網路行銷人員有志一同的目標。
上網路隨意逛一圈,就很容易可以感覺到,網路上的廣告行銷活動真的是五花八門,從單純的告知、產品宣傳、提供娛樂,到商品折扣、市場調查、促成交易等,活動深淺不一,內容差異極大,涉入網路及資訊技術的程度也大不相同,所以這是為什麼第一波的訊息大戰是「既華麗又豐富」。
繼網路行銷活動訊息出現後,接下來上場的第二樂章是一段「行雲流水的快版獨奏曲:著陸網頁」。
網路行銷活動不同於傳統媒體廣告活動,網路廣告訊息除了用來「看」,還可以用來「點」,國內外許多研究都發現廣告主相當重視網路廣告點選 (Click) 的動作。主要理由並不僅因為Click可以當作廣告效果測量的指標,而是當一個消費者在網頁密密麻麻的連結中,選擇了點廣告,所代表的含意是「我要這個」。也就是說,消費者已經過某種程度的考慮跟選擇,主動地要求更多的資訊。對行銷人員來說,一個主動Click上門的顧客不能僅視為潛在顧客,更應該是「準」顧客了。
灑出大量的行銷訊息是第一步,第二步就是好好歡迎準顧客的光臨,而迎接準顧客光臨的第一個網頁頁面 (page) ,就是「著陸網頁 (landing page)」。因此,著陸網頁最簡單的定義就是「點廣告之後所帶入的網頁」,但是有趣的並不是在網頁,而是在「帶」這個動作,要怎麼帶才帶得如行雲流水般地順暢?或者是要一步一腳印、處處有跡可循?這些都有不同的意義!
設置著陸網頁的目的
簡單地說,著陸網頁的設置就是為了讓網路消費者能夠更快速,更順暢地接觸到訊息。這方面的運用,國外似乎比較擅長。曾經任職於Modem Media互動行銷公司,現任IN2公司創意總監的Adam Jackson,曾經在ClickZ上發表過一篇短文,特別提醒網路行銷人員留意點選廣告之後的動作,包括著陸網頁 (Landing Page) 及微型網站 (Microsite,專為網路行銷活動設計的小型網站)。
Adam Jackson建議把網路廣告活動想像成隧道,消費者透過網路媒體進入隧道,而隧道的出口就是你預期達到的動作,比如交易、取得消費者資料等。穿越隧道的關鍵是「保持消費者心無旁騖地順利走完」。
舉幾個實際的例子來說明。花旗銀行最近刊登在國內某入口網站的橫標廣告 (圖二),其連結位置是花旗銀行 MyCard 產品介紹網頁。換句話說,當消費者點選花旗銀行的廣告之後,其著陸網頁是該活動的網頁,而非花旗銀行的企業網站首頁。
著陸網頁:http://www.citibank.com.tw/citimycard/index.htm
再舉 HP 墨水匣促銷的案例,這也是最近刊登在網站媒體上的橫標廣告 (圖三),其連結位置是 HP 促銷活動的網頁,既不是 HP 企業網站,也不是產品網站的首頁。
但是如果行銷的目標是創造網站知名度或者建立品牌,那麼其著陸網頁設在首頁也是不錯的作法。比如 Nissan 汽車最近的網路廣告 (圖四)。因為 Nissan 這波行銷活動的訴求在汽車的安全性,只要把Nissan汽車獲得日本汽車安全評鑑項目最多的這件事實,讓消費者牢牢記住就可以了,所以此活動的企畫,選擇直接在網站首頁上大聲說出這件事實的手法,來加重消費者感受此訊息強度。
著陸網頁:http://image.hp.com.tw/image/park/coupon/index.htm
著陸網頁:Nissan汽車網站首頁http://www.nissan.com.tw
靜態與動態著陸網頁
一般說來,著陸網頁的設計技術可分成「靜態網頁」或「動態網頁」兩種。「靜態著陸網頁」就是讓訊息直接連結到對應的網址,就像是前面舉過的花旗銀行MyCard、HP墨水匣促銷、Nissan汽車安全性等案例,橫標廣告直接連結至目的網頁,中間沒有經過任何程式計算,這些均屬於靜態著陸網頁的應用。
「動態著陸網頁」顧名思義就是連結的動作,直到真的要連結前一刻才決定,由誰決定呢?通常都是由消費者決定。這種作法可以因應消費者需求而量身訂做專屬活動網頁,其好處是節省消費者進入網頁後的搜尋時間。
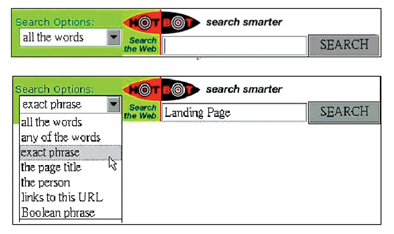
(圖五)就是一個動態著陸網頁的應用。HotBot搜尋引擎的這個橫標廣告是一個HTML Banner(使用HTML Form語法而設計成的橫標廣告),當使用者選擇不同的查詢方式、使用不同的關鍵字,就會直接驅動HotBot進行使用者指定的搜尋,產生符合使用者指令的動態查詢網頁。當然動態著陸網頁不僅限於搭配HTML Banner,搭配Flash Banner也可以。

| 《圖五 具備動態著陸網頁功能的HotBot網路廣告》 |
|
雖然動態著陸網頁有許多好處,但是由於技術稍嫌複雜,再加上網站媒體不見得能接受刊登HTML Banner,因此使用靜態網頁的廣告活動還是居大多數,這也是為什麼國內動態著陸網頁的案例較不易看到的主要原因。
一般說來,著陸網頁的應用有四種,前面兩種應用注重消費者瀏覽過程,最好讓消費者有「行雲流水」般的感受,輕輕鬆鬆地抵達目的網頁,後面兩種應用則是注重測量與紀錄,將消費者的動作紀錄下來,以便將來的決策及評估。
1.直接連結至活動內頁,避免消費者中途落跑
著陸網頁的設計可以節省消費者瀏覽搜尋資訊的時間、同時讓消費者專注於目標上,提高消費者完成被期待的行銷動作的機率。比如HP的墨水匣促銷活動,讓廣告訊息連結到促銷活動頁,就比連結到HP企業網站首頁來的好,大部分的消費者恐怕不會有耐心從企業網站首頁開始逛起!
2.透過個人化互動功能,提供消費者更好的網站經驗
假想消費者點選了一個零售網站的廣告訊息,進入該網站之後才開始尋找產品,等到他找到需要的產品,至少經過兩次Click了:一次進網站、一次選產品。只要讓消費者多一次Click,就要多花消費者一些時間,相對地也製造消費者離去的理由。有沒有方法可以減少消費者的Click次數呢?方法應該很多,其中之一就是利用HTML Banner跟動態著陸網頁的搭配組合。
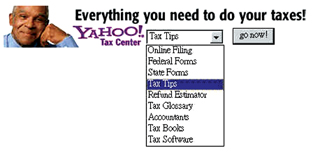
(圖六)是Yahoo去年的一個HTML Banner,推廣Yahoo的報稅中心網站。這個廣告裡頭讓消費者直接選擇需要的服務類型,是需要聯邦表格(Federal Forms)、還是州表格(State Forms)、或者要線上送件(Online Filing)?如果需要進一步的服務,也可以選擇查詢報稅技巧(Tax Tips)、報稅術語(Tax Glossary)、會計師(Accoutants)、也可以買書(Tax Book)、買軟體(Tax Software)。

| 《圖六 Yahoo報稅中心HTML Banner與動態著陸網頁》 |
|
一個小小的橫標廣告就可以做這麼多事情,消費者可以在第一時間內就決定目的地,不僅節省時間,而且還可以滿足不同的需求,提高網站的服務價值,讓顧客較滿意的使用經驗,進一步還能讓消費者直接掏錢出來,促進網站的銷售額。
3.追蹤測量媒體廣告效果,提高投資報酬率
如果想要知道哪一種媒體的廣告效果好,最簡單的方式就是為每一個媒體設置獨立的著陸網頁,連程式都不用寫,到時候直接用流量分析軟體分析一下就知道哪一個媒體的廣告效果好,帶進來的流量比較多。別小看這個笨方法,大約兩年前,104人力銀行剛剛進入市場時,就是用這招來監測網路廣告效果。
舉例說明,在 Kimo 刊登的廣告就連結到 page1.html,在 Yam 刊登的廣告就連結到 page2.html,在 ePaper 刊登的廣告就連結至 page3.html ,但是在設計上可以讓 page1.html、page2.html、page3.html 三個網頁長相完全一模一樣,不需重新設計。想要知道 Kimo、Yam、ePaper 的廣告效果哪個好?就只要分析 page1.html、page2.html、page3.html 創造的 Page Views 即可得知!
要是沒有流量分析軟體可以分析,也可以在每個網頁中偷偷暗插一個計數(Counter),雖然不見得精準,但是蜀中無大將,廖化充先鋒也未嘗不可!
4.結合資料庫、整合站內追蹤技術
在整個網路行銷活動中,從訊息—著陸網頁—微型網站—企業網站,讓這些環節緊密結合的,並不是只靠著連結 (Hyperlink),對許多大型電子商務網站來說,消費者點選的每一個連結,都跟資料庫系統有關。
消費者一路走來,資料庫始終如一地忠實紀錄著,唯有如此才能夠讓網站經營者,取得足夠的網站情報。因此若著陸網頁跟資料庫整合在一起,可以找出許多行銷上的情報,對於消費者的認識也可以進一步。
以(圖六)的例子,要是Yahoo將每次的連結都紀錄到資料庫,那麼就可以回答下面這個問題:廣告上的九個選項哪些是消費者最常選擇的,是買報稅軟體呢?還是要找會計師?
要是網站內也設置了追蹤技術,那麼還可以回答出,選擇買報稅軟體的消費者,最後是否真的下了訂單?原本選擇買軟體的消費者中,有多少後來直接在網站上送件?等等複雜的問題。
著陸網頁的應用仍有許多空間
回想前面介紹的IN2公司創意總監Adam Jackson建議,其實著陸網頁已經不是新觀念,只是國內市場上仍充斥著以點閱率論斷廣告效果的聲音,以著陸網頁的運用來說,跟後端網站及資料庫整合的工程跟成本不低,姑且不論,常見的多半用來測量網路媒體效果,其他的應用仍屬少見。
在這場盛大的網路行銷交響樂中,著陸網頁扮演承先啟後的重要角色,身負將消費者帶入第三樂章:微型網站的責任。下一期的演出就是微型網站了!
(作者為本刊專欄作家,如有疑問,本文作樂意與您一起討論,來信請寄到grichard@seed.net.tw)