網路服務之使用可以說已經是目前人們主要的生活習慣之一,而主要入口網站(除Google外)多是使用Flash來建構出具有豐富圖像與高互動性的使用介面,消費大眾對於這樣的使用介面也習以為常,而這種多媒體互動介面(Rich Media)已經漸漸成為網路介面的一種必要規格。
在行動網路服務方面,在過去的GSM時代,由於網路頻寬的限制、終端裝置硬體能力之不足、以及WAP技術的缺陷,讓行動網路服務一直是處於嬰兒期,無法受到消費者之青睞而蓬勃發展。隨著技術的不斷精進,現在的3.5G網路已經可以提供高頻寬的資料下載,加上摩爾定率的加持,終端裝置硬體能力越來越強悍,現在的手機已經可以透過行動寬頻網路來瀏覽一些簡單的多媒體互動介面。
然而終端裝置硬體能力畢竟仍舊不及PC,在運算能力、記憶體儲存容量、電池容量等都有許多限制。直接讓手機去瀏覽目前針對PC所設計的多媒體互動介面,由於圖像之複雜度過高以及操作流程之不適,會讓消費者有很大的使用經驗落差,造成消費者可能對使用這類行動服務產生排斥。因此,包括3GPP、OMA、以及MPEG,都著手制定屬於行動服務之Rich Media規格。行動服務的Rich Media規格都是建構在SVG-Tiny技術上,並加入互動指令與內容傳輸協定。本文將說明行動服務Rich Media規格之應用範圍,並就SVG-Tiny技術、MPEG LASeR以及3GPP DIMS等Rich Media規格進行介紹,期望可以讓各位讀者能對這新興技術有進一步的瞭解。
多媒體行動服務之應用與趨勢
多媒體行動服務介面係指透過3D graphics或Vector graphics互動繪圖技術,來呈現豐富多媒體場景的新一代表現方式,其可以被應用到行動服務、Mobile TV、人機介面與其他應用之上。底下分別就這三個主要應用說明多媒體行動服務的發展趨勢。
行動服務
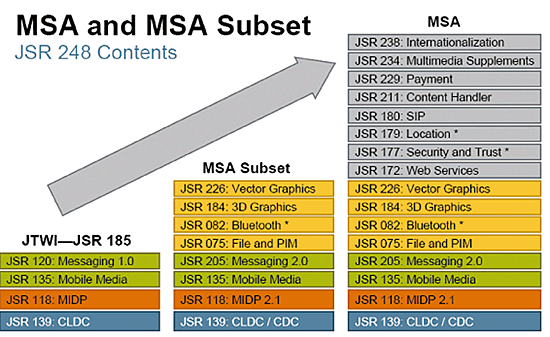
Java可以說是手機上提供行動服務的重要介面之一,不論是Feature phone或是以Symbian或MS Windows Mobile發展的Smart phone,幾乎都搭載了J2ME Virtual Machine。新一代的J2ME規格已經由JSR185移至JSR248或JSR249。JSR245/249是由多位重量級電信業者(Vodafone、NTT DoCoMo、Orange France等)與行動電話業者(Nokia、Motorola、SonyEricsson等)所共同制定。相較於JSR185,JSR248/249在介面呈現上納入了JSR184(Mobile Graphics API)與JSR226(SVG)此兩個與互動圖形展現有關的規格。這意味著電信業者與行動電話業者皆認為豐富圖像呈現是行動服務重要的規格。圖一說明JSR185、JSR248與JSR249之差異。

| 《圖一 JSR185、JSR248與JSR249之差異(資料來源:JavaOne)》 |
|
Mobile TV
Rich Media為Mobile TV之重要規格,它可以讓Mobile TV每個頻道或每個節目具有相向且即時的互動功能,讓消費者有不同於一般電視的使用經驗,增加消費者使用行動網路之意願,提高了Mobile TV對電信營運商的價值。根據拓樸產研在今年五月提出之報告指出,Mobile TV預計在2010年之全球出貨量達到2.5億台,而2006年至2010年的年複合成長率將達到109%。隨著Mobile TV的開始普及,具有多媒體介面的電視節目也將漸成主流。此外以互動圖形的方式以場景來組織電視節目的操作介面,能夠讓介面有更好的縮放性,可以根據終端裝置之畫面大小即時調整畫面的呈現方式。
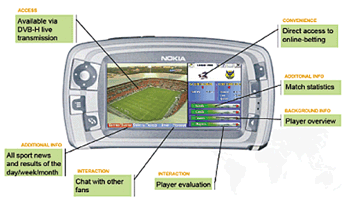
下圖是一個具有多媒體行動服務介面的Mobile TV球賽節目範例。除了一般球賽節目會有的球賽內容撥放區域外,這介面還可以同時呈現運動新聞、球員說明的訊息,而線上觀眾更可以彼此直接進行文字交談或是購買球賽紀念品等。多媒體行動服務介面另一個特點是,介面上各個選項(如球賽內容撥放區、運動新聞區)都可以隨使用者之操作情境或裝置當下屬性(如解析度、直擺或橫放),動態改變與縮放或是半透明的相互疊合。

| 《圖二 Rich Media Mobile TV範例(資料來源:Nokia)》 |
|
行動電話人機介面
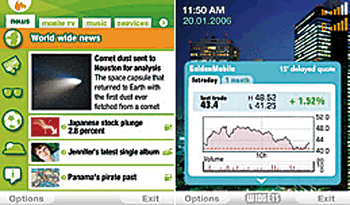
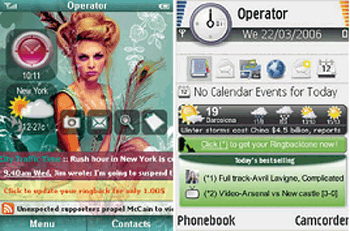
多媒體行動服務介面的另一個應用就是當成行動電話的整個人機介面,透過其高度動態之圖像表現效果,讓消費者有全新的操作體驗或是擁有其個人化的操作介面。目前已經有許多手機使用Flash-lite技術或是SVG-Tiny,來建構其人機介面。圖三~圖五列出幾個Rich Media行動電話人機介面範例。特別值得一提的是有些廠商如StreamZoo或是Mobinex,嘗試用多媒體行動服務介面技術開發具有widget或portal功能的手機介面,讓消費者可以隨時直接瀏覽來自網路上的訊息。

| 《圖三 SVG-based UI範例(資料來源:Internet)》 |
|

| 《圖四 Streamzoo開發之On-Device Portal範例》 |
|

| 《圖五 Mobinex開發之On-Device Portal範例(ActiveHome與ActiveIdle)》 |
|
SVG
SVG(Scalable Vector Graphics;可縮放向量圖形)是由W3C(World Wide Web Consortium)制定,基於XML(可擴展標記語言)所發展用於描述二維向量圖形的一種圖形格式。SVG透過XML所定義的語法,使用文字格式的描述性語言來描述圖像內容,因此內容之呈現和圖像解析度無關。如圖六所示,傳統點陣式圖形會因為解析度的縮放而產生鋸齒狀的模糊,向量式圖形則沒有這個缺點。SVG規格具有以下優點:
- ●圖像文件以文本格式的描述性語言描述內容,具有可讀性易於修改和編輯。此外圖像文件的內容與解析度無關,可適用於任何解析度的顯示裝置;
- ●與現有技術可以互相整合。例如,SVG技術本身的動態部分包括時序控制和動畫就是採用SMIL(Synchronized Multimedia Integration Language)標準。SVG文件還可嵌入ECMAScript腳本,用以控制文件內的任意元件,來達到互動式文件功能,或者是藉此動態產生向量圖形元件;
- ●SVG因為是文本格式的描述性內容,所以可以方便的對內容建立文字索引,實現針對內容描述的圖像搜索;
- ●SVG支援多種濾鏡以及特殊效果,在不改變圖像內容的前提之下可以呈現點陣圖格式中類似文字陰影或者其他類似的效果;
- ●SVG可以動態生成圖形。例如,可動態生成具有互動功能的地圖嵌入網頁中,並且顯示給終端用戶;
- ●SVG整合了影像、聲音、圖片、文字以及向量圖形的媒體表現形式。
SVG的規格依據目標平台的硬體能力,區分成兩種協定:SVG Tiny與SVG Basic,這兩種協定都是SVG標準的子集;SVG Basic,又稱SVGB,是為掌上電腦等高階行動裝置所設計。SVG Tiny,稱SVGT,專為手機等低階行動裝置所設計。兩者差異除了目標平台的不同,此外在文件內容的資料結構管理上SVG Basic採用標準DOM(Document Object Mode;文件物件模型),並且對於腳本控制的支援是選用,而SVG Tiny使用的是μDOM(Micro Document Object Model),支援ECMAScript的腳本控制以達到互動性效果。
因為SVG是基於XML所發展的描述性語言,文件內容可以像XML一樣以樹狀結構表示文件內容,每個元件都是樹狀結構內的節點,且是獨立的存在,這樣的結構非常適合用來做為多媒體介面之場景管理之用。此外SVG Tiny支援延伸自標準DOM而來的μDOM,提供了程式界面讓外部程式可以去針對節點的元件作存取以及修改內部參數資料的能力,並且μDOM也提供事件處理以及觸發的機制,可以實現動態產生和互動功能。在μDOM的基礎上,SVG開發設計人員可以利用ECMAScript或者SMIL來進行時序控制或元件的操控。所以SVG除了包含向量顯示對象的呈現外,還能夠提供處理互動式情境的功能,這正是行動服務Rich Media的功能核心所在。也因此3GPP組織之DIMS(Dynamic and Interactive Multimedia Scenes)與MPEG組織的LASeR(Lightweight Application Scene Representation)這兩個行動服務Rich Media標準,都是以SVG Tiny做為其整個架構的核心。
MPEG LASeR
LASeR是由國際標準化組織IEC MPEG所制定,為一個輕量級的互動場景描述規格,適用於行動裝置上的影音服務。LASeR以SVG-Tiny為場景描述的核心,描述影音內容中各個物件之間的空間與時間上的關係,並可透過LASeR定義的控制命令來新增與刪除場景描述中的物件節點,達到動態即時更新場景內容的功能。此外在場景資料傳輸上,LASeR定義了SAF(Simple Aggregation Format)將各個物件的串流,如LASeR串流、影像串流、音訊串流等,整合為SAF串流,統整後在網路上傳送,對於在效能受限制的行動裝置和低頻寬的網路環境下可以有更好的效率。LASeR與SAF的關係如圖七所示。
LASeR Extensions
LASeR的場景描述主要採用W3C制定的SVG(Scalable Vector Graphics;可縮放向量圖形)為核心,是一個可以呈現靜態圖像、動畫與互動功能的多媒體場景。LASeR採用SVG的樹狀結構做為場景描述的核心,其中樹的節點元件除了原本SVG所定義的一些基本圖形元件和SMIL(Synchronized Multimedia Integration Language)處理動畫相關的元件外,LASeR 也增加了一些SVG所沒有的功能,例如:SVG本身沒有支援矩形裁切、片段播放與單一元件全螢幕等的功能。
LASeR控制指令
為了隨時可以動態的更新影音服務的內容,LASeR也定義了一系列的控制指令來操作場景描述中的節點元件。例如可以使用NewScene指令用來創建一個全新的場景;或是RefreshScene指令來重新更新目前的場景內容;如果想要在場景中加入或刪除某些的內容,可以交由Insert、Add、Delete和Replace指令負責新增、刪除、取代任意的元件的動作。
SAF
LASeR規格除了場景描述外,另一重要部分就是SAF。SAF主要運用在於傳輸層,目的是在將LASeR串流與場景描述中其他的多媒體串流,如影像、聲音等,整合成單一SAF串流。由於傳統上場景描述中的各個物件都擁有自己的串流,接收端必須接收多個串流再合成影音內容,但在行動裝置與受限制的網路環境下,接收多個串流容易造成效能上的負擔,故LASeR利用SAF將多個基本串流,包含LASeR、影像、音效、圖像、以及文字整合為一,可以減輕頻寬的負擔,更有效率的傳輸影音內容。
根據這個技術,多種不同的基本串流都可以經由利用SAF同步封包,利用其中的存取單位的型態以及串流編號,以簡單、且有效率的方式混合入一個資料流裡。而且,因為LASeR場景描述的基本串流是與其他相關的影像或音訊所一起傳送的,因此這些資料的傳輸將會同步。此外,因為這個新技術可以相容MPEG-4的同步層,因此可以很容易的與MPEG-4系統整合,並且又可以利用MPEG-4同步層封包的優點,例如優先權的概念。
3GPP DIMS
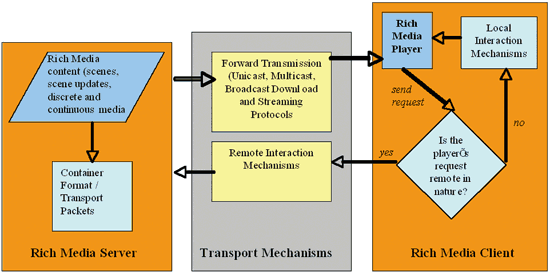
DIMS這套標準提供行動裝置平台一個完整的Rich Media系統架構。它明確的定義了從伺服器端到接收端之間的網路傳輸協定、伺服器端以及接收端的資料封裝方式、互動方式以及指令傳送的架構。DIMS系統架構如圖八所示。DIMS規格係整合以下之技術規格並再擴充而成:

| 《圖八 DIMS系統架構圖(資料來源:3GPP)》 |
|
- ●SVG Tiny。DIMS以SVG-Tiny做為系統的核心,提供場景管理以及文件內容表示方式,並以SVG提供的功能為基礎,配合整合其他的技術標準,例如LASeR做延伸的功能;
- ●XML、GZIP。DIMS整合XML,並且使用GZIP(GNU zip)壓縮文件減輕網路傳輸的負擔;
- ●LASeR。DIMS採用了MPEG組織之LASeR中所擴充的SVG功能,並補足其不足的部分,像是:視窗的裁切、SVG Tiny單一元件的全螢幕放大、播放機制的事件處理以及多軌道的同步,並且直接整合LASeR之場景更新以及互動的架構。
以DIMS系統架構圖來說明:伺服器端採用SVG Tiny做為場景管理核心,將資料內容以SVG Tiny的格式封裝建構資料結構,透過傳輸的機制將SVG格式轉成封包串流傳送到客戶端的手持裝置。而手持裝置接收資料後解回內容,如果需要傳送互動指令,一樣透過網路將指令回傳給伺服器下命令達到互動要求(如圖右邊區塊所示)。相較於MPEG LASeR,DIMS提供了從伺服器端整合資料內容與傳輸,以及接收端手持裝置的接收、互動以及更新的指令傳送協定,一個完整的Rich Media Environment架構。
底下舉例說明一個DIMS之可能的應用。圖九呈現的是一個用DIMS技術建構的的行動線上訂票系統,在這系統中使用SVG-Tiny圖形標準來建構整個圖形介面、整合串流影像以及圖片和文字的呈現、與場景內互動元件的管理。系統透過DIMS中LASeR的功能來提供指定文件內任意元件或影像做全螢幕展現的效果,讓這行動線上訂票系統可在有限的行動裝置顯示螢幕大小之下,提供全螢幕瀏覽任意物件的效果,亦可使用螢幕翻轉的功能旋轉內容。此外,LASeR的架構提供了伺服器端以及接收端場景更新以及互動的指令,配合DIMS整體系統的資料整合以及傳輸,讓接收端可以藉由送出指令要求伺服器端提供新的場景或者資料,例如:系統要求伺服器端提供不同的電影預告片串流、電影幕後花序或者是相關演員資料,或者是進入訂位元件選擇場次座位訂票。
結語
行動多媒體服務技術正慢慢的由Mobile TV應用擴散到On-Device Portal與Music Player等應用,相信隨著越來越多廠商投入發展相關的軟硬體與服務,未來都可以透過手機隨時隨地操作方便好用的多媒體服務。
資策會網路多媒體研究所自2007年開始著手開發終端裝置呈現行動多媒體服務介面所需之Rich Media Engine,包括:應用OpenGL ES硬體加速器發展搭配快速網格化軟體技術之OpenVG繪圖引擎、以及SVG-Tiny檔案撥放器,並預計在明年開始發展DIMS撥放器以及伺服器端之動態內容產生技術,讓台灣相關裝置製造與內容開發業者可以就近取得行動多媒體服務技術。
---作者任職於資訊工業策進會網路多媒體研究所---