自從2007年iPhone上市並推出App Store以來,到了2011年3月,除手機銷售量超過1億支,在行動應用市場上的斬獲也令各家手機及行動服務商看了眼紅。無獨有偶,緊追著iPhone的,Google也在2008年推出了一套完全打破市場架構的開放性Android作業平台。而同樣的,Google也看到了行動應用市場的威力,因此也推出與Android搭配的Android Market。這股旋風因著它的開放性,已吸引了各界積極的投入相關的研究與開發的工作。其市場佔有率與iPhone在手機量的銷售與提供行動應用多樣性,幾乎是不分軒輊。不僅如此,包括Nokia、 MicroSoft、三星…等也都陸續推出自己的解決方案,希望崢嶸頭角。
另外有一種趨勢-HTML5與可安裝的Web App,它迥異於由廠商自行推出私有的行動作業系統與嵌入式或行動應用商店,這股標準的勢力在市場上已蘊釀已久、且近來力道越來越強,逐漸為業界所接受,資訊應用的模式也越來越受它的影響,在資訊產業結構與應用邏輯上,HTML5扮演一個很重要的角色。
模糊的產品界線
當電腦還是電腦、電視還是電視時的舊觀念裡,人們所創造出的電子產品是非常多樣化的,為因應人類的需求,包括像解決複雜的數學運算、看電視、行動時電話聯絡、行動聽音樂…等等。這樣的發展模式主要是為滿足使用者的單一需求產生的,只要在人的生活上有各樣的需求,就會有相對應的消費性電子產品被開發出來。但久而久之對開發者而言,開發者所要考慮的問題越來越複雜,對開發者來說,時間無法集中在核心問題的解決,而是其它週邊瑣碎又不是專業領域裡的問題!

| 《圖一 因著人不同的需求,發展出不同類型的電子產品 (圖片來源:網路)》 |
|
好消息是資訊電子產品間的界線也逐漸地被打破。例如,智慧型手機可以打電話、聽音樂、做各種以往桌上型電腦才會有的運算、甚至可以看電視。而桌上型電腦也如此。下一波的智慧型電視發展,在目前看來也朝這個趨勢前進,在沒有意外的情況下,電視除了看電視節目、電影外,視訊電話、嵌入式遊戲、網路瀏覽…等也是基本的功能。
功能 |
個人電腦 |
手機 |
平板電腦 |
智慧型電視 |
聽音樂 |
可 |
可 |
可 |
可 |
網路電話 |
V2oIP
SKYPE |
SKYPE |
SKYPE |
VoIP |
電影/電視 |
網路電視
PPS等 |
DVB-T/H |
PPS |
TV
VoD |
網路短片
(ex. YouTube) |
可 |
可 |
可 |
可 |
嵌入式應用
(App Store) |
可 |
可 |
可 |
可 |
網路瀏覽 |
可 |
可 |
可 |
Widget |
(表一) 界線漸模糊的電子產品 (資料來源:自行繪製)
開發者面臨的挑戰
在多樣化資訊電子充斥的市場裡,對程式開發者而言,所要考量的方面變得相當複雜,一、在硬體上需要考量的是何種運算裝置,如小筆電、智慧型手機、簡易型手機、平板電腦,還是聯網電視盒。二、在功能上,開發者要考慮,這些程式是要放在哪一種被應用觀看的設備上,是電視、電子看板,或是電冰箱等。三、在作業系統上,要考量是Windows , OS X, 或是Linux作業系統;或是嵌入式的iOS, Windows Mobile, Android, BlackBerry, Symbian, MeeGo…等。不同的作業平台會有不同的開發模式,並使用不同的程式庫。
HTML5 – Write once, Run Many
一般來說,大部份平台是直接將程式編譯成Native Code, 如C, C++, Objective C, 或將程式編譯成Byte Code, 如Java, C#。想想再過5年,如果只有一個平台可以讓開發者在撰寫完成所要的應用程式後,就可以將寫完的程式放在不同的平台上執行,以技術的發展來看,這個平台很可能是Web,搭配著HTML5標準,可以讓它真正達到「Write Once, Run Many」的境界。開發者只要花一次的功夫,所產出的成果就可以在支援HTML5的平台上執行,而不論其底層是Linux, Android, iOS, Symbian, Windows Mobile。HTML5可包裝成單一可安裝的應用程式,或者是就直接以Script的原始方式在瀏覽器上執行。
就目前HTML5標準所帶來的衝擊,是它幾乎可以處理任何原始程式(Native Program)能處理的運算、聯網與顯示…等功能。人機操作界面豐富性、安全性保護、週邊硬體資源存取、在地端檔案的存取、離線作業、拖拉放人機界面操作、多媒體影音播放…等,HTML5均已有涵蓋。其標準組織的企圖心,不僅是要涵蓋Web的應用範圍,甚至跨足到一般的原始程式。理論上,HTML5是一個很好跨平台的軟體應用架構,它可設計出符合桌機、平板電腦,甚至有可能成為智慧電視、智慧型手機的應用。而且幾乎是不需要依特別裝置而有所改變。
HTML5強大的功能
再仔細看一下HTML5的標準。HTML5的產生並不只是HTML4的延伸,它改善HTML4在行動應用上的不便,也擴增了HTML以前不具有的,嵌入式應用程式界面,改變的幅度應該可以說是另一世代的HTML標準。其特性有:
以畫布(Canvas)作為人機界面基礎,讓畫面更能程式化、更生動
WebGL呈現3D效果,讓畫面更逼真
提供Drag-and-Drop、Undo…等互動式人機界面操作機制
地理定位使可取得即時位置座標,為導覽與LBS服務作準備
離線操作讓行動時聯不上網的情況不再是個問題
允許存取在地端檔案系統讓操作就如同一般的Native程式
提供不同應用間的溝通,讓應用之間的關聯更密切
週邊硬體資源存取,讓HTML應用不侷限於資料顯示那樣單調
接受由伺服器主動通知的訊息,提高應用即時性(Real-time)
正因其操作與應用模式的改變是如此的大,在嵌入式裝置運算能力越來越提高時,它的改變將是值得拭目以待。
嵌入式HTML5應用平台
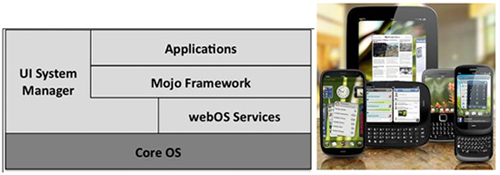
市場上較早推出以HTML,CSS與JavaScript語言來開發行動應用,甚至成為嵌入式裝置平台的,首推Palm所推出的WebOS。它的架構是在一核心的作業系統上,發展WebOS 服務,開發者只要依循HTML、CSS與JavaScript的語法發展應用程式,都可以在該平台上執行。而在不同樣式裝置的發展上,Palm(後為惠普購併)也不再僅限於智慧型手機,於今年2011年2月Palm推出了以WebOS為基礎的平板電腦,並強調這些應用程式可以跨不同的裝置執行,遊走於平板電腦與智慧型手機之間,且保持優美的呈現效果。

| 《圖二 Palm WebOS系統架構&Web OS 裝置 (圖片來源:網路)》 |
|
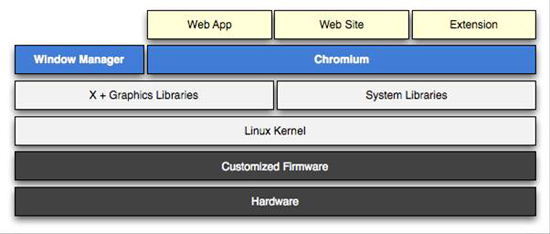
而Google在2008年推出Android行動平台後,也推出了可安裝Web App的嵌入式Chrome OS作業系統。在策略上Google採取了開放又封閉的路線,開放的是維護Chromium OS的社群網站,開發者可以在這裡取得到開放的Chrome OS系統原始碼;而Google則仍維護一份仍未公開、調校較新的版本。
Chrome OS的訴求是可安裝(Installable)的Web App, 讓Web App不一定得聯上網路才能使用,也就是說可離線操作,使用者界面的互動、更新、資料的存取…等功能,仿彿一般的嵌入式裝置,而其最大的優點是讓網路上的各種HTML應用可馬上執行在該系統上。

| 《圖三 Chromium OS系統架構 (圖片來源:Chromium OS官網)》 |
|
另外有兩個平台,是因應目前市場架構而發展出來的產品,一個是PhoneGap, 另一個是Titanium。它們的目的是考量到仍有多個行動嵌入式作業平台在應用開發上走封閉路線,如BlackBerry Java, iPhone Objective C, Android Dalvik…等。為了讓以HTML5發展的應用程式可以在這些異質平台上執行。PhoneGap與Appcelerator公司分別提供上述的平台。
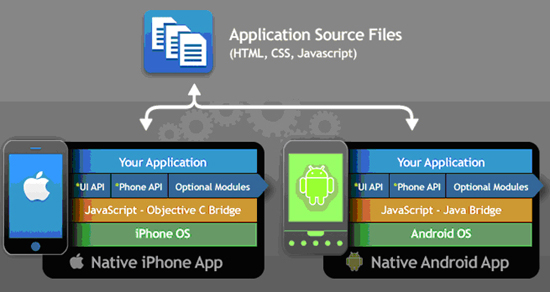
Titanium是將所謂的HTML,CSS與JavaScript程式碼編譯成Native Code, 也就是說,這些原始碼是不以文字(Script)方式呈現,而是轉換成更低階的運算碼,因此無法被瀏覽器所使用。而應用的使用者界面、聯網功能、檔案系統存取是以該應用程式所在的系統程式庫來執行。這種方式的優點是有較高的執行效能,缺點則是無法將程式移動到其它平台時仍能使用,須得再行為該平台編譯。現階段Titanium可將HTML原始碼編譯至多種平台,包括Android, iPhone與BlackBerry(Beta)…等

| 《圖四 Titaniu系統架構 (圖片來源:網路)》 |
|
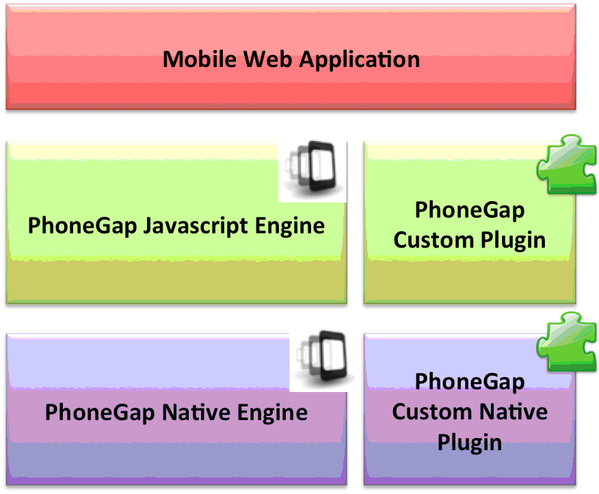
而PhoneGap基本上是產生一符合該平台的包裝方式,將HTML5程式包裹起來,但仍保留原有的HTML、CSS與JavaScript的原始碼。而執行這些程式碼的仍是該裝置上較底層的瀏覽器引擎(Browser Engine, 如WebKit)。PhoneGap的特性是它提供了JavaScript與Native應用程式的界接,讓PhoneGap的應用可以直接呼叫原有裝置平台的應用界面。另一特性是,假如應用界面不足,PhoneGap也提供使用者自行擴充的接口(Plugin),以取得更多的應用資源。

| 《圖五 PhoneGap系統架構 (圖片來源:PhoneGap官網)》 |
|
結論與建議
全球資訊業界都在仔細評估HTML5標準帶來的市場衝擊,起初它由Google, Apple, Opera,等公司發起,但目前已取得各大廠的支持,就連原本對HTML5相當保守的微軟公司,也在最近於IE9瀏覽器加入HTML5的功能。春江水暖鴨先知,這雖是微軟的小小改變,但已可預見將來它的地位。如前所述,它打破了Native與Web應用的界線,讓應用在不同類型的裝置上沒有分別,在手機也好、在機上盒也好,開發者不需多費心處理應用發展以外的技術、而專注在核心問題上。HTML5技術可說是未來跨平台應用發展上最有潛力的明星,讓我們大膽的預測,HTML5智慧裝置將會是另一個重要的主流產品。
(作者任職於資策會網路多媒體研究所)