觸控螢幕推陳出新的操作模式讓人樂此不疲,螢幕上的圖像在指尖下躍動,隨心所欲完美地同步互動。現今各種先進的消費裝置逐漸以觸控螢幕取代機械式按紐。在手機上翻閱網頁變得輕而易舉,使用者可輕鬆流暢地拖曳捲軸瀏覽網站、放大觀看過小的文字或圖像、按壓螢幕點選下個連結,或在不同頁面之間拖放圖標或文字。事實上,使用者對已習慣適應觸控螢幕的簡便,但卻不瞭解背後技術的複雜性。現今的科技消費者開始期盼運用多樣豐富的手勢來操作裝置,縮放、平移、輕彈等都只是基本的手勢。對於有興趣開發全世界最炫操作介面的設計師或工程師而言,則必須瞭解觸控螢幕子系統的各項機制,才能真正瞭解手勢解譯的程序以及它們在現今行動產品的應用。
瞭解子系統基本架構與通訊方法
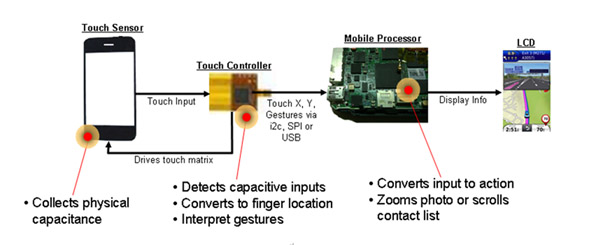
首先得瞭解觸控螢幕子系統的基本架構與通訊方法,從觸控螢幕的表面開始,首先面臨的問題是解譯與顯示螢幕上的手勢,最後是顯示動作,並針對使用者的意圖提供快速直覺的反應。圖1顯示基本的硬體與軟體堆疊,協助說明當使用者觸碰到螢幕時會發生哪些事,以及資料流在系統內如何移動。

| 《圖一 系統內有許多硬體、驅動器以及軟體在運作,實際上每個系統在蒐集資料和軟體決策方面都略有差別。 》 |
|
硬體系統一開始的動作是解讀觸控動作,幾乎所有智慧型手機的觸控螢幕都採用投影式電容,針對手指產生的電容變化做出反應。觸控螢幕含有成排成列的感測器,用來偵測手指所造成的電容變化。當手指觸碰到螢幕,就會影響這些感測器的電荷,根據這些變化可蒐集到手指在螢幕上的位置(X與Y軸座標點)。明確的說,系統中第一個IC(integrated circuit)就是觸控螢幕IC。
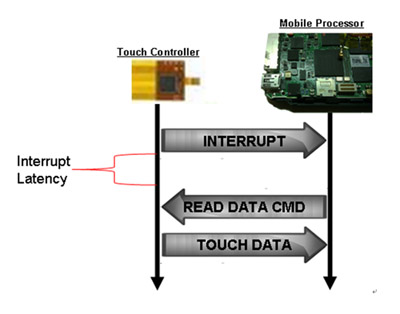
圖二呈現一個典型觸控螢幕的「掃瞄」流程,觸控控制器負責驅動陣列中每個傳輸(TX 驅動)線,並在接收端檢查回傳訊號(RX 掃瞄)線。當螢幕被觸碰,手指的電容就會讓RX訊號微幅下降。這種驅動與接收技巧,建構出最基本的資料蒐集功能,亦建立了系統中其他動作的基礎。若觸控螢幕的資料在蒐集時未達到最高的精準度,即使再多的軟體校正也無法讓裝置能解譯出使用者的真正意圖。在某些情況中,由於中斷延遲過於冗長,以致主控處理器干涉到觸控的時間點。在其他狀況中,感測電壓會受到系統中電子雜訊的干擾。

| 《圖二 典型觸控螢幕的「掃瞄」流程,控制器負責驅動陣列中傳輸(TX 驅動)線,並在接收端檢查回傳訊號(RX 掃瞄)線。》 |
|
正確處理電容反應資訊
系統從面板收集到資料後,必須對電容的變化做出反應,為此,系統會針對每個感測器設置一個基準值。這個基準值是長期的平均值,代表包括溫度變化與其他因素所造成的訊號波動。把感測到的電容減去基準值,即可得到許多訊號值,代表像下圖所示的觸碰動作:
但在上述的案例中,僅收集到未處理的資料。這步驟雖然重要,但這些資料還不代表系統需要的X軸與Y軸資料,系統需要確切的座標值才能瞭解手指的動作。判斷X軸與Y軸位置最簡單的方法之一,就是計算質心(質量中心),以加值平均法算出一維或二維的感測器數值。二維的質心使用上述的座標 (1+5+2+0)+(5+15+12+2)*2+ (10+25+15+5)*3+(5+10+5+1)*4/(1+5+2+0+5+15+12+2+10+25+15+5+5+10+5+1) = 2.75 此為X軸座標。這個位置再配合LCD的解析度進行縮放調整,反映螢幕上的實際座標點。
出現有效的觸碰訊號,並知道觸碰點的X/Y軸座標後,接下來就要開始解讀螢幕上的手指動作。通常嵌入式觸控螢幕元件會透過I2C 或SPI介面來進行通訊(較大型的觸控系統有時會使用USB介面)。一開始,主控端與觸控控制器必須相互同步化。主控端還必須檢查收集到的資料是新資料,或是之前取得的相同資料集(亦稱為過期資料)。
每當觸控資料有改變,觸控控制器就會更新資料緩衝區。改變過的觸控資料可能肇因於觸碰數量的改變、其中一個觸碰動作有所移動、或是出現使用者自行定義的事件。觸控控制器資料通常會在每次掃瞄與處理結束後進行更新。更新通訊介面的時間應儘可能縮短,避免造成顯示延遲。所有觸控資料更新後,介面暫存器就會被標示為有效,主控端就可以收集新的觸控資訊。一般來說,系統會以兩種方法來通知主控端觸控資料有所改變,一是輪詢,另一種則是通訊岔斷線。在輪詢系統中,主控端會定期主動檢查觸控螢幕元件,查看是否有新資訊,而在岔斷系統中,觸控控制器元件會透過一個I/O脈衝訊號,通知主控端有新的資料出現。一般都建議觸控系統採用岔斷通訊法,因為觸控資料能以更趨近即時的速度呈現,且能優化功耗,因為主控端僅須在有新資料收到岔斷時才須進行通訊。
主控端的資訊處理
若主控端在下一次掃瞄更新之前就回應岔斷脈衝並完成資料擷取動作,主控端就會得到一個更新過(新)有效資料集。在岔斷脈衝後完成資料擷取的允許延遲時間,即為執行另一次掃瞄(Tscan)與處理作業的時間。若主控端沒有即時收集觸控資料,主控端會錯失新的觸控資訊,手勢或螢幕動作就會出現停頓,或甚至被錯誤解讀。
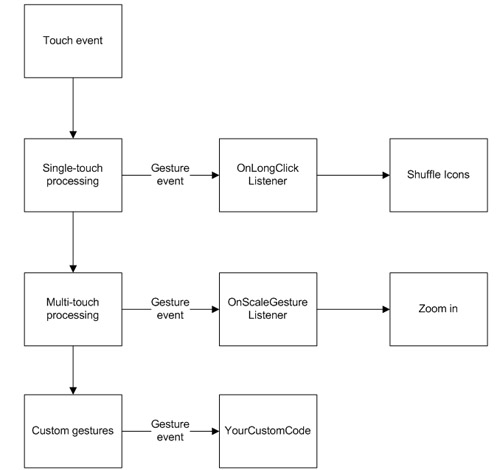
主控端在收集到觸控資料後,就會轉到作業系統。以Android為例,由於Android是一個開放原始碼的作業系統,凡是有好奇心又有網路連線的人就能看到Android如何解譯手勢。Android內含三類手勢:簡單手勢,在作業系統內解譯並由應用程式來使用。預錄手勢,儲存在GestureStore內,由一個比較引擎負責解譯。多點觸控手勢,通常由View類別來使用,使用者無須做動作。最新版的Android代號為Gingerbread,內建的支援功能涵蓋簡單的單點觸控手勢、多點觸控的兩指移動/縮放手勢、以及預錄的單點觸控手勢。
單點觸控手勢偵測是在view.GestureDetector這個類別中執行。OnGestureListener函式會檢查每個觸控事件,然後處理Android系統內Widget瞭解的手勢。除了Scroll之外,系統只會在手指離開面板時才開始解譯這些手勢。這將對解讀手勢所需要的功耗產生限制。在「Simple」手勢偵測功能當中,Android提供多到出乎意料的調整彈性,包括移動速度、按壓與雙按的時間間隔、定義判斷按壓或移動的臨限值以及設定單點或多點觸控手勢。

| 《圖四 Android內含三類手勢:簡單手勢、預錄手勢、多點觸控手勢。》 |
|
Android系統的多點觸控支援能力
多點觸控手勢已加入到2.1版的(Éclair)Android作業系統。內建的多點觸控支援能力,透過ScaleGestureDetector方法提供兩指移動與縮放(縮放視窗)功能。ScaleGestureDetector程式碼會等待多點觸控事件發生後,然後把手指距離的變化轉換成縮放比率,作為縮小或放大的比率值。實現多點觸控手勢涉及到的技術困難程度,在ScaleGestureDetector程式碼會顯得很明顯。程式碼中針對 片斷資料或不完整的手勢進行修正處理。
就像物質是由分子構成而分子由原子組成一樣,客制手勢是由筆劃構成,而筆劃則是由GesturePoints組成。GesturePoints含有兩個元素: X/Y軸位置以即時戳。GestureStroke是一個眾多點的集合,這些點匯集成boundingBox與一個長度值。這兩組資料相當有用。只要查看長度與boundingBox,程式就能判斷動作是直線或曲線。「手勢」是GestureStrokes的集合。GestureStrokes內含一組手勢,這些手勢同一時間只會出現一個。我們可以有多個GestureStrokes,因此可利用一組手勢進行搜尋,並用另一組手勢來操作音樂播放程式。此外,研發者可天馬行空地設計自己的客制手勢。建立客制手勢最簡單的方法就是錄下來。Android提供一個Gesture Builder程式,內含圖形化介面讓使用者快速建立手勢。
Android的預錄手勢會透過一個聰明運算引擎來評測,使用者無需對手勢內容擁有專業知識,一切都交給這個引擎來解譯手勢。GestureUtils.java檔案含有許多有趣的方法,能顯示、簡化、以及比較手勢。在解譯手勢時,系統會比較候選手勢與gesture store內的所有手勢。「預測」功能會回傳所有可能手勢的清單,並針對每個手勢提供評分。Google 實驗室的Gesture Search應用就用到其中許多工具,但Gesture Search並未包含在GPL開放授權範圍或Android提供的Apache授權內容。這個程式須從App Store下載。
最後,主控端會根據判斷的手勢,透過螢幕的更新呈現即時的動作。當系統偵測到使用者是在手機的保齡球遊戲中做出擊倒球瓶的動作,就會顯示 「直劃(fling)」手勢,相同的直劃手勢也能包快速捲頁瀏覽商務電子郵件內容。縮放或調整視窗手勢可用來縮放上司電子郵件的文字大小,或放大聚會上的微笑照片。雖然螢幕的互動南差北異,但底部的硬體、電容感測技術、韌體堆疊、軟體堆疊以及作業系統的解譯動作都是相同的。對於消費性電子系統的設計者而言,關鍵在於瞭解系統中哪些部分是開發產品的重點,協助達到理想的觸控效能 ─因為使用者想要的其實相當簡單: 他們只想要完美的產品。
(作者任職於Cypress賽普拉斯半導體)