若從個人電腦技術角度來看家用多媒體設備的設計,利用網頁瀏覽器(Web Browser)來建構使用者介面是最理所當然的想法。因為網頁瀏覽器具備快速建構圖形介面的能力,不需設計複雜的UI元件,只要套用表格圖形及超連結,就能做出基本的操作環境。再者,網頁使用者介面(Web UI)是由伺服端直接提供到客戶端,因此,使用者介面風格的替換,只要伺服端的網頁改變了,所有客戶端的網頁也就跟著改變。更重要的想法是,直接用網頁瀏覽器當作內容的載台,就可以直接接取數以萬計的網頁資源。
這樣的想法無可厚非,如果這裡所提的家用多媒體設備是使用x86架構,其有強大的中央處理器及大容量的隨機存取記憶體,那麼這個想法能夠完全實現的可能性就較大。即使如此,除了考量x86平台銷售價格過高之外,使用網頁使用者介面仍無法避免產生幾個問題,而將大大影響日後產品的演進:
動態UI的呈現
網頁上要做到動態的呈現,不可避免的就需要使用程式語言去控制。首先遇到的就是嵌入式瀏覽器是否有能力支援這些功能規格的問題,因為嵌入式瀏覽器是因應SoC極有限的計算能力及記憶體資源而做的輕量化設計,許多在個人電腦上可做的效果,在嵌入式環境上不見得做得到。即使利用程式語言做出動態效果了,仍然會覺得效果有限,沒有辦法如Flash般,做出那麼動態且互動的效果。
Flash在嵌入式環境上的困難
由於Flash具備互動式UI設計工具及環境,因此許多廠商便想將Flash放入嵌入式瀏覽器中,除了直接利用Flash來呈現炫麗的UI外,亦有想要接取影音資料的意圖(如YouTube)。但首先遇到的困難就是,一般嵌入式瀏覽器根本無法將Flash這麼消耗資源的功能規格納入。於是,又有許多廠商想把Mozilla開放原始碼(open source)的全功能瀏覽器整合入解決方案中。這又會遭遇幾個問題,首先便是硬體是否支援Flash向量圖形加速功能,若是否定的,那麼光跑Flash大概就會耗盡CPU資源。再者,SoC的圖形及多媒體處理功能及方式和x86架構不同,這部份需要有良好相容能力的中介軟體(middleware)來處理,才有辨法讓Mozilla正常運作,而不受各種不同平台SoC的影響。最後,Mozilla需要用GTK+的介面來做介接,所以如果中介軟體本身不具備這方面的能力,仍然是緣木求魚不得其解。
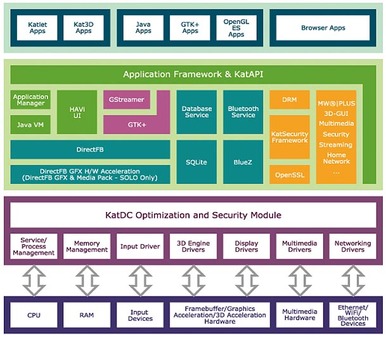
《圖一 MediaWalker同時支援3D、Java、GTK+及Embedded Browser UI應用及開發環境》 - BigPic:608x530  資料來源:凱太數位 |
符合人性的3D UI
自從iPhone引發的3D UI風潮,讓使用者享受使用多媒體的經驗已經變成下一階段的產品設計目標。除X、Y軸外,多出一個Z軸的維度,將讓愈來愈抓襟見肘的2D UI設計獲得立即的解放。舉例來說,我們可以看到,目前在多媒體的管理方面,為了能夠增加使用的直覺度,不斷的加入各種Tag屬性當作搜尋及管理的維度,例如時間、風格類型、作者、專輯、地點等等。透過3D UI的設計,便能夠在同一個UI畫面上呈現三種維度的屬性,而直覺的點選出所需的多媒體檔案。和2D UI相比,可大幅減少UI的複雜度,避免使用者在複雜的UI之海中迷路。
OpenGL是3D的產業標準,許多3D解決方案或是遊戲都是依照此一標準設計。而OpenGL ES是OpenGL在嵌入式系統上的輕量型版本。瀏覽器在3D上就是明顯的弱項,即使利用Flash勉強做到2.5D的效果,執行效能及真正3D解決方案的支援上,更是無法比較。
更有甚者,您能夠想像YouTube的影音UI的呈現是透過3D方式以不同角度呈現嗎?和用瀏覽器2D UI相對制式的呈現相比,哪一個更加直覺?更加有享受玩多媒體的感覺?是一目瞭然的。
《圖二 MediaWalker 3D UI符合OpenGL ES標準》
 資料來源:凱太數位
|