前言
繼上一篇「WAP的應用,發展工具的介紹,WML基礎篇」裡中的小小例子(編按:請參見本刊2000.5月號72期第84頁「WML教室(一):如何架構一個自己專屬的WAP網站」),我們已經學到了在整個WML的網頁中許多重要之元件,如:標籤、card及段落(Paragraph)等,在之後的文章,筆者會帶領各位讀者陸續進入到WML語言較進階的部分,而本章中主要會以例子來帶領使用者更加之熟悉WML網頁之建置。在本篇的第一個例子中,筆者將介紹在WML元件中如何從一個CARD鏈結到另外一個CARD。
程式開始
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml xml:lang="en-us"> <!-- 1 -->
<card id="card1" title="Card 1"> <!-- 2 -->
<do type="accept" label="OK"> <!-- 3 -->
<go href="#card2"/> <!-- 4 -->
</do>
<p> <!-- 5 -->
Hello everybody! <!-- 6 -->
This is the first card... <!-- 7 -->
</p>
</card>
<card id="card2" title="Card 2"> <!-- 8 -->
<p> <!-- 9 -->
This is My second card. <!-- 10 -->
Goodbye. <!-- 11 -->
</p>
</card>
</wml>
筆者先以前一篇所提過的Nokia Toolkit這套工具來操作。首先,將檔案load進來,按一下左邊視窗左下角的Show按鍵,手機就會出現如(圖一)之圖案。
此時我們可以利用功能鍵按下Options,便會出現如(圖二)的畫面,讓我們可以選取「OK」之選項。
利用上下鍵選擇鈕來選擇「OK」鍵之後,按下「Select」後,瀏覽器就會跳至第二個Card,如(圖三):
這樣的動作就相當於我們在Internet上瀏覽web pages時可以用滑鼠點選鏈結以連到不同的地方,現在筆者就為各位讀者來解釋一下如何讓WML網頁有這樣的功能。在程式的第1行:
<wml xml:lang="en-us">
指的是此份WML文件所採用之語言為「英語」。在上例中的Deck包含兩個Card,而當手機讀取此Deck時,會先顯示第一個Card。若是使用者進一步對第一個畫面作動作時,也就是按「OK」鍵後,就會顯示第二個Card。
在第一行的後面,我們可以發現到程式碼中包含著<!-- 1 -->的字串。其主要之用意為在WML的網頁中作註解之用,而註解之語法為:
<!-- 註解之內容 -->
註解主要之目的為增加WML程式的可讀性,幫助WML網頁撰寫者更加了解文件的內容,但註解的內容並不會顯示在手機上。值得注意的是在WML的語言中並不支援「巢狀」形式的註解,也就是不能夠在註解中還有註解的意思。
接下來就是如何做到CARD之間鏈結的重頭戲了,在第3行的:
<do type="accept" label="OK">
中定義了使用者的動作,而label就是顯示在手機上提示使用者的文字,因此在之前的操作中,當我們按下了Options之後,會出現OK這樣的選項,而當這個按鍵被按下的時候,便會去執行在<do>這個元件中所指定的動作,而這兒的動作就是:
<go href="#card2"/>
也就是會跳到一個id為card2的CARD去,其中WML以#來代表一個CARD,所以如果我們要跳到其他的WML網頁時,只需要在href中指定檔名即可。
接下來,讓我們來看更進階的一個小例子,帶領大家更了解知道WML語言。其程式碼如下:
<wml>
<template>
<do type="accept" name="exit" label="EXIT">
<prev/>
</do>
</template>
<card id="card_1" title="Welcome" newcontext="true">
<p>
Hello World!
</p>
</card>
</wml>
我們來操作看看,看在我們的手機螢幕上會出現什麼畫面,出現之畫面如(圖四):
在這程式中,我們遇到許多我們第一次見到之元件,首先,在第2行到第6行之間,我們看到程式碼中的標籤:
<template>
. . .
</template>
樣板(template)元件指定在一個Deck中所有之Card所做的事情,換句話說,在之前第一篇文章中,我們知道,一個Deck可能包含數個Card,若是我們在每個Card都有相同的動作,例如:「離開」。則我們可以將「離開」這個動作定義在樣板(template)中,定義在樣板中的動作就如同定義在「每個」Card裡的動作一般。所以利用樣板之元件可以省去許多我們寫網頁的時間,使得程式碼更有效率及可讀性。
再接下來的範例,我們會進一步專注在使用者之介面中,包含畫面中含有使用者的資料輸入,以及如何在WML裡使用變數等等。
首先,下一個例子裡包含了變數的讀取及設定,而所用到之標籤元件包函了以下幾種:
card
do
go
prev
setvar
onevent
refresh
其程式碼如下:
1. <?xml version="1.0"?>
2. <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
3. <wml>
4. <card id="card1" title="First Card" newcontext="true">
5. <p>
6. Card 1 ... <br/>
7. <!-- The following variables will not be defined until the other cards in this deck are entered. -->
8. card1 var1 = $(card1_var1) <br/>
9. card2 var1 = $(card2_var1) <br/>
10. card3 var1 = $(card3_var1) <br/>
11. <do type="accept" label="Next Card">
12. <go href="#card2">
13. <setvar name="card1_var1" value="val_1"/>
14. </go>
15. </do>
16. </p>
17. </card>
18. <card id="card2" title="Second Card">
19. <p>
20. Card 2 ... <br/>
21. card1 var1 = $(card1_var1) <br/>
22. card2 var1 = $(card2_var1) <br/>
23. card3 var1 = $(card3_var1) <br/>
24. <do type="accept" label="First Card">
25. <go href="#card1"/>
26. </do>
27. <do type="accept" label="Third Card">
28. <go href="#card3">
29. <setvar name="card2_var1" value="val_2"/>
30. </go>
31. </do>
32. <do type="prev" label="Previous Card">
33. <prev/>
34. </do>
35. </p>
36. </card>
37. <card id="card3" title="Third Card">
38. <onevent type="onenterforward">
39. <refresh>
40. <setvar name="card3_var1" value="val_3"/>
41. </refresh>
42. </onevent>
43. <p>
44. Card 3 ... <br/>
45. card1 var1 = $(card1_var1) <br/>
46. card2 var1 = $(card2_var1) <br/>
47. card3 var1 = $(card3_var1) <br/>
48. <do type="prev" label="Previous">
49. <prev/>
50. </do>
51. </p>
52. </card>
53. </wml>
在程式碼的第4行中,我們可以發現到,在Card標籤裡的屬性部分包含了「newcontext='true'」之字串,其功用為告知瀏覽器(即一般手機)去做初始化,並將以前瀏覽過網頁的紀錄清除。
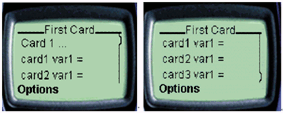
在程式執行到第8行時,我們發現到字串$(card1_var1)之字樣。其意義代表宣告變數$(card1_var1),而其值是空的。所以當程式執行至8,9,10行時,會出現如(圖五)之畫面。

| 《圖五 由畫面可看出card1 var1及card2 var1和card3 var1變數之值皆為空的》 |
|
從Options裡選擇Next Card並按下Select之按鍵。如(圖六)所示:
之後瀏覽器會進入第2個Card之程式碼,是在程式碼第18行至36行。值得注意的是在程式碼第11行到第14行之間:
11. <do type="accept" label="Next Card">
12. <go href="#card2">
13. <setvar name="card1_var1" value="val_1"/>
14. </go>
即剛剛我們在圖六中按下Select之按鍵就會執行程式碼第13行之位置,將變數card1_var1之值設成「val_1」。設定變數之方式必須使用「setvar」之標籤,其格式如下:
<setvar name = "XXXX" value = "kkk"/>
其中name的欄位代表要設定變數值之名稱,而value代表要設定之值。
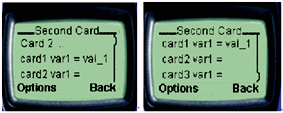
之後執行按鍵之結果畫面如(圖七):

| 《圖七 在畫面中可發現card var1之變數其值已經設為val_1》 |
|
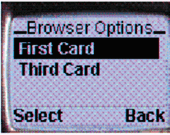
選擇Options之功能鍵之後會出現(圖八)之畫面,在圖八之畫面中,讀者可以利用上下選取鍵在表單中選擇回到第1個Card或到第3個Card。

| 《圖八 選單中可選擇回第1個Card或到第3個Card》 |
|
若是我們選擇了第3個Card時會出現畫面如(圖九)的圖案:
若是我們連續在畫面中連按兩下Back時,我們可以發現到,畫面回到第1個Card並在第1個Card中,其變數之值並非為空,而是已經皆有特定之值存在。而這些特定之直接是我們在程式碼中第13行,第29行和第40行中,我們利用setvar之標籤來給於我們的變數特定之值。
在第38行我們可以發現我們位成使用過之標籤,其形式如下:
<onevent type="onenterforward">
<onevent>之標籤是立即的去做在<onevent>標籤裡所指定的特定元件,而在此例中,此特定之元件為「onenterforward」,若是所指定之特定元件不為合法之元建時,瀏覽器會忽略進而不去執行此段程式碼。而在剛剛程式碼中所指定之「onenterforward」又是代表什麼呢?即代表若是使用者利用forward時會特定去做某些特定之事件。
舉個小小的例子讓讀者更容易知道這段程式碼的功用,下面的例子裡,當使用者利用forward到此網頁時,會自動的啟動「onenterforward」之事件,而在card之所撰寫之訊息不會出現,原因是因為瀏覽器會直接去讀取在wapertech網域中good.wml之網頁。若是使用者利用backward之方式讀取此網頁時,會顯示網頁之內容而不會連結讀取good.wml之網頁。
<card>
<onenvent type="onenterforward">
<go href="http://www.wapertech.com.tw/good.wml"/>
</onevent>
<p>
Welcome to a new age!
</p>
</card>
在程式碼中第39行裡,有我們未曾見過的標籤<refresh>,其功用為何呢?
<refresh>之標籤其功用為更新所指定card中所定義變數之值。而在執行<refresh>標籤時就會立即的更新所有變數之值,而使用者也可在螢幕上發現變數之值已經更改了。
上述的範例即在讓讀者了解到WML語言裡變數的使用方法,在某些之情況中使用者可能需要紀錄到使用者的設定或者是偏好等習性,這些都是可以利用變數的方式來儲存使用者的設定等。
結語
以上範例主要是想藉由簡單之程式,讓讀者更容易在程式碼中學習到定義繁雜的標籤的概念。在上述幾個範例程式中,讀者可以加以融會貫通,進而轉寫出功能強大之網頁。在下期的篇幅中,筆者將帶領使用者進入更深入的WML語言世界中,包含利用WML Script和相關之使用者介面,進而做出更人性化及更加豐富之WML網頁。(待續)
(作者為威波科技資深工程師)